The Align Tool
Tinkercad's align tool allows you to align objects .
To use the Align tool. Select at least two objects by Shift left-clicking on them or by dragging a box around them. Once selected click on the Adjust Option at the top. Then select Align and move your mouse over a node to preview the move. Click the node to align the objects.
Using the Align tool, ruler and arrow keys will help you accomplish the challenges.
Warm Up Challenges
Challenge 1
- Open a web-gl enabled browser
- Navigate to Thirteen Slices
- Make a copy of the Design
- Your challenge is to stack the thirteen slices to recreate the original model. Here is a hint: The first slice is 0mm above the workplane, the top slice is 48mm above. How few moves can you accomplish the goal? Which tools did you use?
Challenge 2
- Open a web-gl enabled browser
- Navigate to Alignment Challenge 2
- Make a copy of the Design
- Your challenge is to stack the slices to recreate the original model.
- Research and present your findings about the inspiration for this model
Challenge 3
- Navigate to Aligning Challenge
- Make a copy of the Design
- Use align and rotate to make these letters form the phrase: "Elvis has left the building"
- Research and present your findings on the phrase "Elvis has left the building"
Making Your Own
The completed warm up creates a tessellation similar to ones created by the artist M.C Escher, where he divided a square into two 45°-45°-90° triangles, and then used a 180° rotation around the midpoint to modify the dividing line.
To create your own Escheresque tessellation you will need to create an SVG, import it into Tinkercad, duplicate, rotate by 120°, arrange and change the heights.
Inkscape
- Open Inkscape.
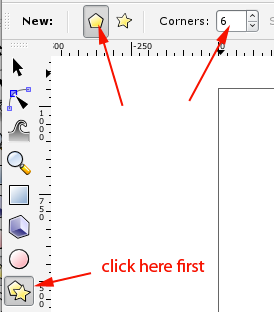
- Select the polygon tool and select 6 sides:

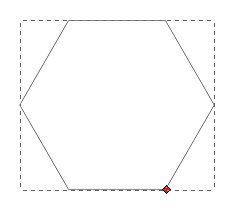
- Draw a hexagon. You can align one of the sides to the horizontal axis by dragging while holding down the CTRL key.

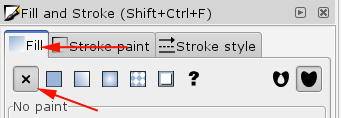
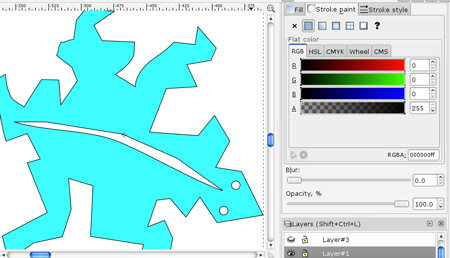
- Make sure your hexagon is not filled and has a stroke. Double click on the bottom left where you see the words fill and stroke to open up the palette, then select fill and no stroke:


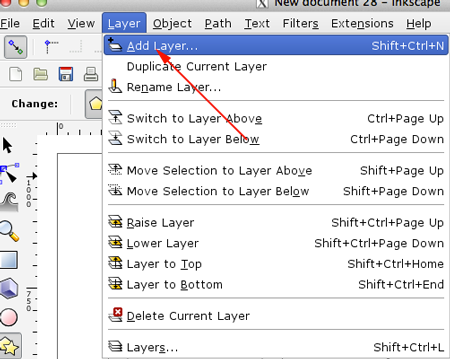
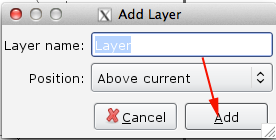
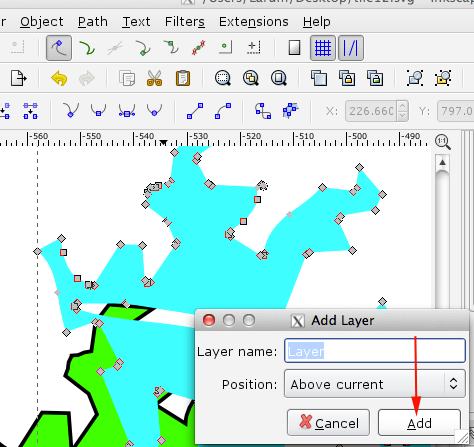
- Under the Layer Menu select Add a Layer

- Click on the Add button

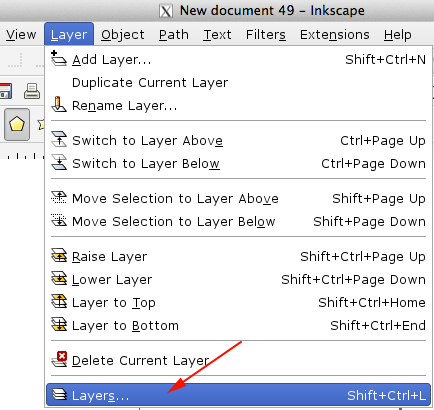
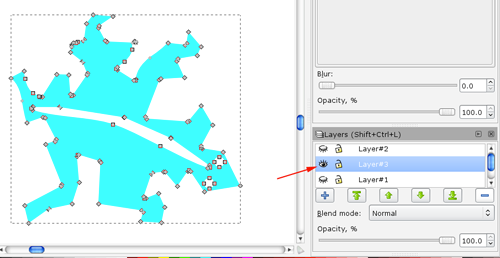
- Under the Layer Menu select Layers

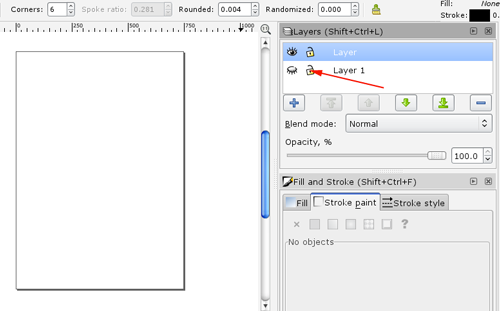
- Click the eyes to check that the hexagon is in the bottom layer

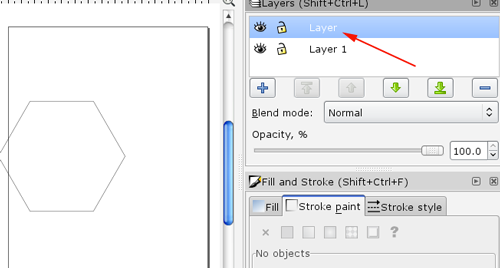
- Click on the top layer to make it active

- Select the bezier tool

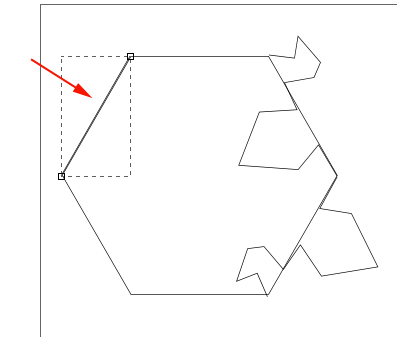
- Trace over one segment. To end drawing press RETURN

- Select the Edit Paths tool

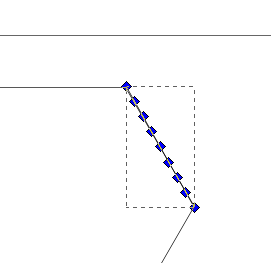
- Select the endpoints of your line segment

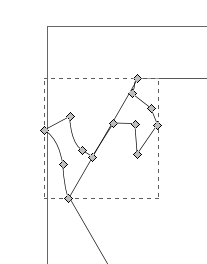
- Click on Insert new node a few times


- Adjust the position of the nodes:

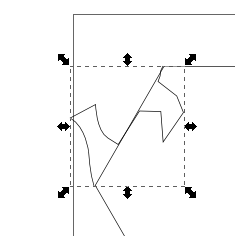
- With the Selection tool, select the segment and press CTRL+D to duplicate it

- Click twice on the dupe to enable rotation. You should see a crosshair in the center of the shape. This is the center of rotation

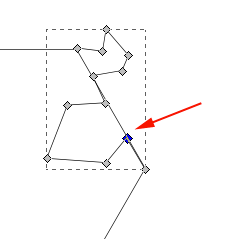
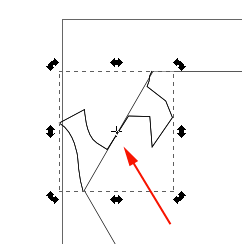
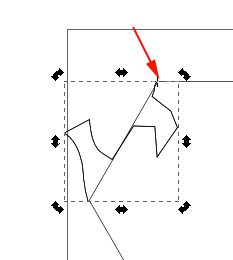
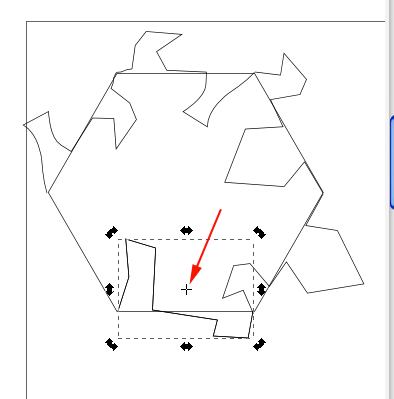
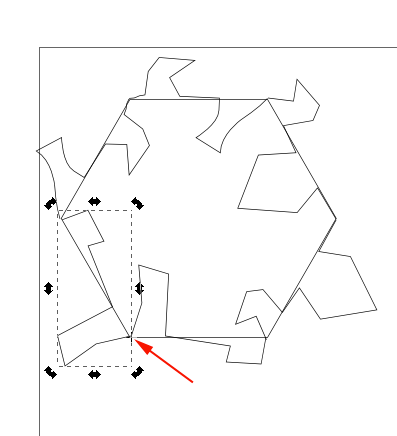
- Move the center of rotation:

- Rotate the segment

- Select the bezier toolagain and trace over another segment. To end drawing press RETURN

- Select the Edit Paths tool, select the endpoints of your line segment and click on Insert new node a few times
- Adjust the position of the nodes:

- With the Selection tool, select the segment and press CTRL+D to duplicate it

- Click twice on the dupe to enable rotation. You should see a crosshair in the center of the shape. This is the center of rotation

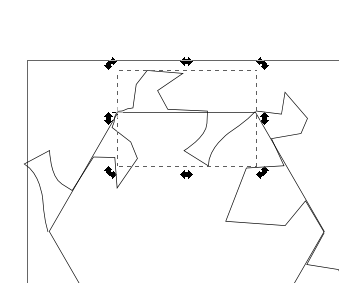
- Move the center of rotation:

- Rotate the segment

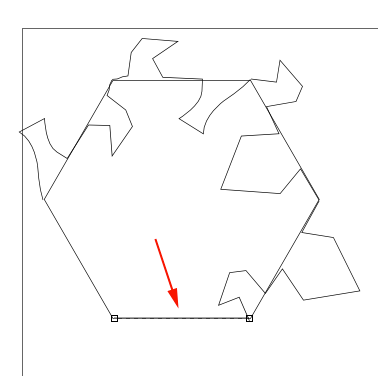
- Select the bezier toolagain and trace over another segment. To end drawing press RETURN

- Select the Edit Paths tool, select the endpoints of your line segment and click on Insert new node a few times. Adjust the position of the nodes
- With the Selection tool, select the segment and press CTRL+D to duplicate it

- Click twice on the dupe to enable rotation. You should see a crosshair in the center of the shape. This is the center of rotation

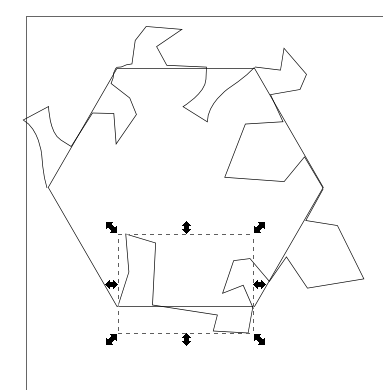
- Move the center of rotation: and rotate the segment

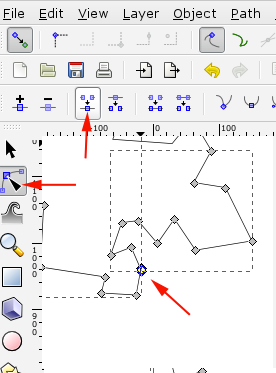
- Select two segments, then select the overlapping nodes (you may have to mke tiny adjustments to align the nodes), then combine the nodes:

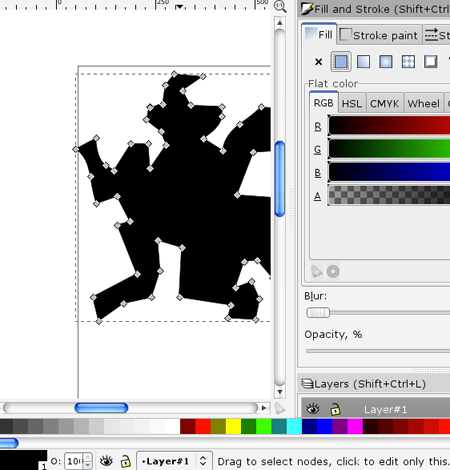
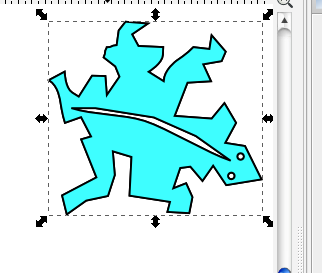
- If all goes well, you should be able to fill the shape:

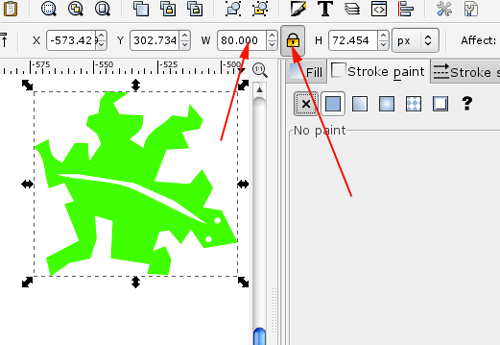
- Resize the tile to about 80 px

- Add a stroke of .2mm

- Make a duplicate of the shape and change the fill color

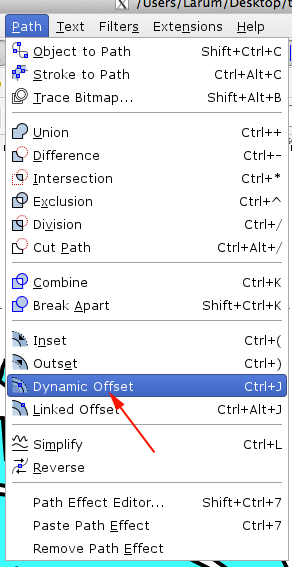
- Under the Paths menu select Dynamic Offset

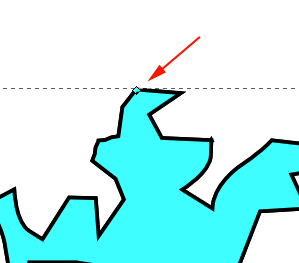
- Find the top node

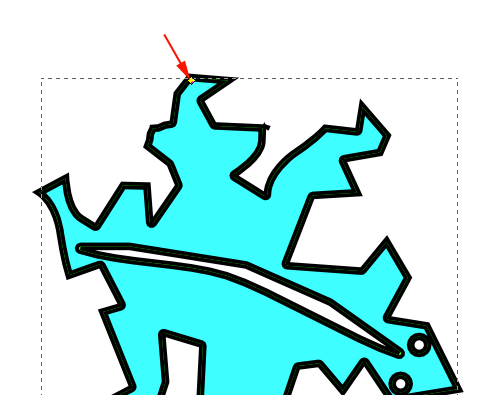
- Carefully drag the node down to shrink the duplicated copy. You just want the copy to fit inside the original's outline. This will allow your tiles to fit together once they are printed:

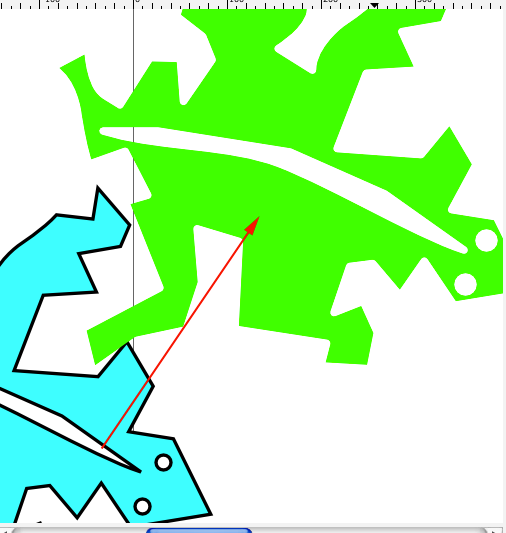
- Move the duplicated shape away from the original:

- Turn off the stroke on the duplicated shape

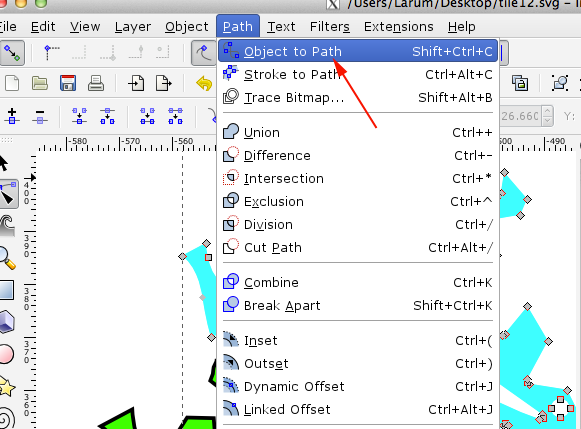
- Under the Path's menu select Object to Path

- Add a new layer

- Turn off the layers below. Your tile is now ready to be saved as an SVG

Tinkercad
- Open a web-gl enabled browser.
- Navigate to Tinkercad, sign in and create a new design.
- Import your SVG (scale at 100%)
- Adjust the extrusion
- Download for 3D printing
