Customizer is a simple way to make customized 3D Things
that you can share, download and print! Customizer allows you to design parametric objects that can be customized with an easy web interface. You create your customizer files with OpenSCAD. To share your own file, upload your OpenSCAD script to Thingiverse and tag your Thing with the customizer tag.
There are a few things that you need to know about OpenSCAD and Customizer.
There are a few things that you need to know about OpenSCAD and Customizer.
- Scripts must have all the code they need in a single .scad file and you can only put one .scad file in your Thingiverse entry
- You cannot import external files (like .stl or .dxf files), but Customizer currently supports the following libraries:
- Build Plate : use <utils/build_plate.scad>
- MCAD: use <MCAD/filename.scad>
- Pin Connectors: use <pins/pins.scad>
- Write.scad: use <write/Write.scad>
This version of Write.scad includes the following fonts:
- write/Letters.dxf
- write/BlackRose.dxf
- write/orbitron.dxf
- You can create your parameters in such a way as to enable drop-down, sliders and text boxes so that a user can change the values.
To create a drop down menu you create an array and separate your values by commas:- Numbers: [0, 1, 2, 3]
- Strings: [foo, bar, baz]
- Labeled values: [10:Small, 20:Medium, 30:Large]
- Whole Numbers only allowed, specify min/max: [0:100]
- Variables that equal other variables or include operations such as + - / * will be ignored and cannot be customized. So the following variables will not result in a form input on the web page:
- x = x / 2;
- height = 4 * 25.4;
- function foo(x) = pow((1-x), 3);
If you need a floating point value from a slider you can create another variable and assign it a value divided by 10. - Parameters should be placed at the top of your script before the first module declaration and should be in the following form:
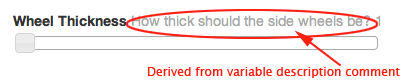
The variable description comment gives the user an idea of what the parameter defines. This comment is optional and if used will appear in gray:
// variable description comment variable_name = default value; // possible values

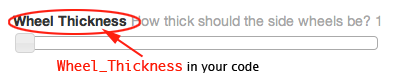
The variable_name will remain as one word in the code, but the user will see spaces substituted for the underscores:

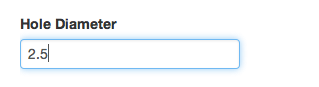
The default value will be what the drop down, slider or text box is set to. If you do not supply a possible values comment the user will be presented with a text box where they can enter any value.:Hole_Diameter=2.5;

The possible values comment at the end is optional. By formatting the possible values, you can define the drop down or slider inputs. - Some designs look best when viewed from a certain angle. For instance, perhaps your script adds text to the bottom of your object and you want people to see the bottom when the page loads. You can control the default view by adding a comment formatted like this:
The view parameter defaults to "south east" and can take the following values:
// preview[view:south, tilt:top]
- north
- north east
- east
- south east
- south
- south west
- west
- north west
- top
- top diagonal
- side
- bottom diagonal
- bottom
So where do you start?
- After you decide what you are going to build, you can start with this basic form:
This code contains a call to a module and the beginning of a module definition.
my_object(); module my_object(){ } -
So let's say my object will be a parametric star. I would start with my variables that I would like the user to control:
number_of_points=5;//[5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24] height=1;//[1:10] inner_radius=15;//[15:30]
-
Now I want to create an outer radius that is larger than the inner radius. You cannot include the inner_radius in the outer_radius assignment if you want the user to be able to control this value. One solution might be to add a variable description comment:
//The amount added to the inner radius outer_radius=10;//[1:50]
-
Then you can provide a call to your module:
parametric_star(number_of_points, height, inner_radius, inner_radius+outer_radius) ;
-
And then define the module:
module parametric_star(N, h, ri, re) { //-- Calculate and draw a 2D tip of the star //-- INPUT: //-- n: Number of the tip (from 0 to N-1) module tipstar(n) { i1 = [ri*cos(-360*n/N+360/(N*2)), ri*sin(-360*n/N+360/(N*2))]; e1 = [re*cos(-360*n/N), re*sin(-360*n/N)]; i2 = [ri*cos(-360*(n+1)/N+360/(N*2)), ri*sin(-360*(n+1)/N+360/(N*2))]; polygon([ i1, e1, i2]); } //-- Draw the 2D star and extrude //-- The star is the union of N 2D tips. //-- A inner cylinder is also needed for filling //-- A flat (2D) star is built. The it is extruded linear_extrude(height=h) union() { for (i=[0:N-1]) { tipstar(i); } rotate([0,0,360/(2*N)]) circle(r=ri+ri*0.01,$fn=N); } } -
If your code is derived from someone else, be sure to include that information:
//-- This script was derived from Parametric star //-- (c) 2010 Juan Gonzalez-Gomez (Obijuan) juan@iearobotics.com //-- GPL license //-- The 2*N points of an N-ponted star are calculated as follows: //-- There are two circunferences: the inner and outer. Outer points are located //-- at angles: 0, 360/N, 360*2/N and on the outer circunference //-- The inner points have the same angular distance but they are 360/(2*N) rotated //-- respect to the outers. They are located on the inner circunference
- Save and upload your script. You may find that you need to make adjustments after it is uploaded. Delete the script, edit your code, re-upload you script and test again.
